sine wave (construct 2)
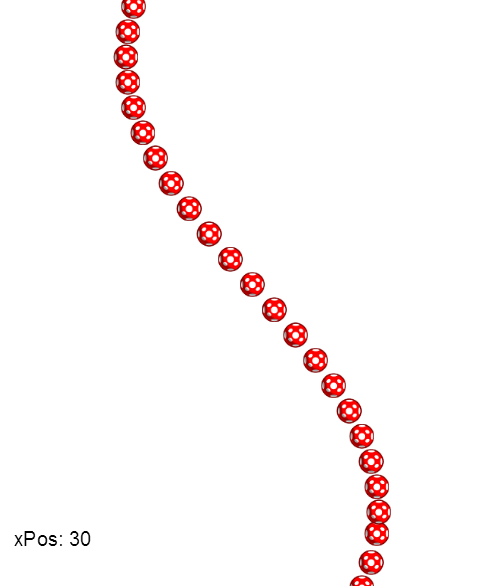
 Apparently, I had a need to create a scene where the X position of consecutive objects was determined with sine function. Simultaneously, objects were moving from top to bottom, keeping their X position all the time until they exit the screen.
Apparently, I had a need to create a scene where the X position of consecutive objects was determined with sine function. Simultaneously, objects were moving from top to bottom, keeping their X position all the time until they exit the screen.The ready-made "Sine" function of Construct 2 was not suitable in this case, because I did not want to make the series of objects to look like a worm. :)
Task is not too complicated and math it pretty easy, but anyways I decided to create an example showing my solution.
If you are not willing to download .capx from my own server, the screenshot below shows the most critical points to implement this behavior:
Basically, you will need following events and variables to make things working:
xPosDelta determines the "steps" in which the objects are created. You can try to change the value of this variable to see how it affects to the sine wave. X coordinate for each object is calculated using xPos variable:
sin(xPos)*100 + 200
Where 100 is amplitude and 200 the offset of sine wave. You can also try to modify these to see how sine wave changes.
When object is created, xPos is increased by xPosDelta. If xPos > 360 (full circle), then the value of xPos is resetted to initial value (2*xPosDelta). This is just to keep sine wave continuous.
"Bullet" behavior is required to implement vertical movement. I also added "DestroyOutsideLayout" behavior to make sure that objects are destroyed when exiting the screen.
-Jussi





ReplyDeleteI am very impressed with your post because this post is very beneficial for me and provide a new knowledge to me
Waves 11 Full Bundle for Windows
I just thought it may be an idea to post incase anyone else was having problems researching but I am a little unsure if I am allowed to put names and addresses on here. Roofing In Calgary
ReplyDelete